السلام عليكم ورحمة الله تعالى وبركاته
كيفكم إخوتي الكرام الحمد لله إنشاء الله
هيا لنباشر بإتمام الدورة
وأذكركم بأن هذه الدورة ستكتمل إن رأيت التفاعلات معها بإذن الله
هذا الدرس سيعطيك مقدمة قصيرة عن صديقك الجديد، HTML.
دورة الـ html الدرس الاول: ما هي HTML ؟ وماهي الأدوات المستعملة في الدورة ؟
ما هي HTML
HTML هي اللغة الأم لمتصفحك.
لكي نختصر القصة، HTML اخترعت في عام 1990م من قبل عالم يسمى تيم
بيرنرز لي، الهدف من هذه اللغة هو تبسيط عملية وصول العلماء في جامعات
مختلفة إلى البحوث التي ينشرونها، المشروع نجح بشكل لم يتصوره تيم بيرنرز
لي، باختراعه HTML قام تيم بوضع أساس شبكة الويب كما نعرفها اليوم.
HTML هي لغة تسمح بعرض المعلومات (مثال: البحوث العلمية) على شبكة
إنترنت، ما تراه عند زيارتك لأي صفحة في الشبكة هو ترجمة المتصفح لأوامر
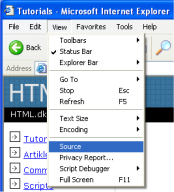
HTML، لكي ترى HTML لأي صفحة تزورها عليك أن تضغط على قائمة عرض "View" ثم
المصدر "Source".
لمن لم يعتد على رؤية هذه الأوامر، HTML تبدو معقدة لكن هذا الدرس سيساعدك على أن تفهمها.
ما فائدة HTML؟
إذا أردت إنشاء موقع فلا توجد طريقة أخرى غير استخدام لغة HTML، حتى لو
استخدمت برنامجاً لإنشاء المواقع مثل دريمويفر، معرفتك للغة HTML ولو بشكل
بسيط ستساعدك على إنشاء مواقع أفضل، الجميل أن هذه اللغة سهلة التعلم، في
درسين فقط ستتعلم كيفية إنشاء موقعك الأول.
HTML تستخدم لإنشاء المواقع، هذا كل شيء ببساطة!
حسناً، ماذا تعني H-T-M-L؟
HTML هي اختصار "HyperText Mark-up Language"، أنت لا تحتاج في هذه
المرحلة لمعرفة ماذا تعني هذه المصطلحات، مع ذلك لنشرحها بتفصيل أكبر.
- Hyper هي عكس "خطي" وهي تعني في هذه الحالة أن
تنتقل من أي نقطة إلى أي نقطة بدون أن تسير في خط سير محدد، في الماضي -
عندما كانت الفأرة شيء يلحقه القط - كانت الحواسيب تعمل بشكل خطي، تقوم
بتنفيذ أمر ما ثم تذهب لما بعده، لكن HTML مختلفة، يمكنك أن تذهب إلى أي
مكان في أي وقت، ليس بالضرورة مثلاً أن تزور موقع MSN.com قبل أن تزور
HTML.net.
- Text تعني النص، وهذه تشرح نفسها.
- Mark-up هو ما تفعله بالنص، فهذه الكلمة تعني توصيف
النص، فأنت تقوم بتوصيف النص تماماً كما تفعل مع معالجات الكلمات فتضيف
العناوين والنقاط والنص السميك وغيرها.
- Language تعني اللغة، فتقنية HTML هي لغة توصيف وهي أيضاً تستخدم العديد من كلمات اللغة الإنجليزية.
في هذا الدرس ستتعلم أيضاً XHTML والتي تعني "Extensible HyperText
Mark-up Language" وهي باختصار طريقة أحدث وأكثر تنظيماً لكتابة HTML.
الآن أنت تعرف ماذا تعني HTML وXHTML، لنبدأ مع ما يهمنا هنا: إنشاء المواقع.
ما هي الأدوات المستعملة:
في الغالب أنت تملك كل الأدوات التي تحتاجها.
لديك "متصفح"، وهو البرنامج الذي يمكنك من تصفح المواقع والتجول فيها، الآن أنت تنظر إلى هذه الصفحة من خلال متصفحك.
ليس مهماً أي متصفح تستخدم، المتصفح الأكثر انتشاراً هو مايكروسوفت
إنترنت إكسبلورر، لكن هناك متصفحات أخرى مثل أوبيرا وموزيلا فايرفوكس وكلها
قابلة للاستخدام.
ربما سمعت أو حتى استخدمت برامج مثل مايكروسوفت فرونت بيج أو
ماكروميديا دريمويفر أو حتى مايكروسوفت وورد، هذه البرامج تستطيع - أو تدعي
أنها تستطيع - إنشاء المواقع لك، انسى هذه البرامج الآن! لأنها لن تساعدك
على تعلم كيفية كتابة صفحات موقعك.
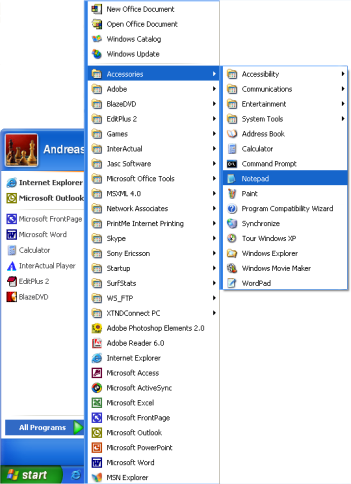
بدلاً من ذلك ستحتاج إلى محرر نصي بسيط، إذا كنت تستخدم نظام ويندوز
يمكنك أن تستخدم المفكرة "Notepad" والذي يمكنك أن تجده في قائمة إبدأ
"start" ثم قائمة البرامج "Program" ثم في قائمة الأدوات "Accessories":
إذا لم تكن تستخدم ويندوز يمكنك أن تجد برامج مماثلة في أنظمة التشغيل
الأخرى، فمثلاً لينكس يحوي برنامج بيكو "Pico" ونظام ماك يحوي برنامج
TextEdit.
برنامج المفكرة هو محرر نصي بسيط جداً وهو مناسب جداً لكتابة الصفحات
لأنه لا يتدخل عند كتابتك لأي شيء ويعطيك تحكماً كاملاً، المشكلة في العديد
من البرامج التي تدعي أنها تقوم بإنشاء المواقع هو أنه تحوي العديد من
الخصائص القياسية التي يمكنك أن تختار من بينها، المشكلة في هذا الأسلوب أن
كل شيء يجب أن يتناسب مع هذه الخصائص، لذلك هذه البرامج لا يمكنها أن تقوم
بإنشاء المواقع تماماً كما تدري، أو أنها تغير الأوامر التي كتبتها بنفسك،
مع برنامج المفكرة أو أي محرر نصي بسيط يمكنك أن توجه الشكر لنفسك على أي
نجاح أو أية أخطاء.
متصفح وبرنامج المفكرة أو أي محرر نصي بسيط، هذا كل ما تحتاجه لكي تكمل الدرس وتقوم بإنشاء موقعك.
هل أحتاج بأن أكون على اتصال بالشبكة؟
لا تحتاج إلى اتصال بالشبكة سواء عند قراءتك لهذا الدرس أو عند إنشاء موقعك.
إذا أردت أن تتجنب الاتصال بالشبكة عند قرائتك للدرس قم بطباعته أو
ببساطة قم بقطع الاتصال واقرأ الدرس من الشاشة، يمكنك أن تقوم بإنشاء موقعك
على حاسوبك ثم ترفعه إلى الشبكة عندما تنتهي منه.
ماذا بعد ذلك؟
إذهب للدرس التالي واقرأ عن HTML قبل أن تبدأ المتعة الفعلية عن الدرس الثاني.
تذكير هذه الدورة جزء منها من عملي
المهم أي استفسار قبل البدا في الدروس المفيدة جدا انا موجود



 أعمالنا
أعمالنا الدعم الفني
الدعم الفني إتصل بنـا
إتصل بنـا